Im Folgenden wird erläutert, welchen Zweck die Felder haben, die Sie in dieser Ansicht sehen können, und wie diese auszufüllen sind.
Muss-Felder sind fett gekennzeichnet, alle anderen Felder sind optional.
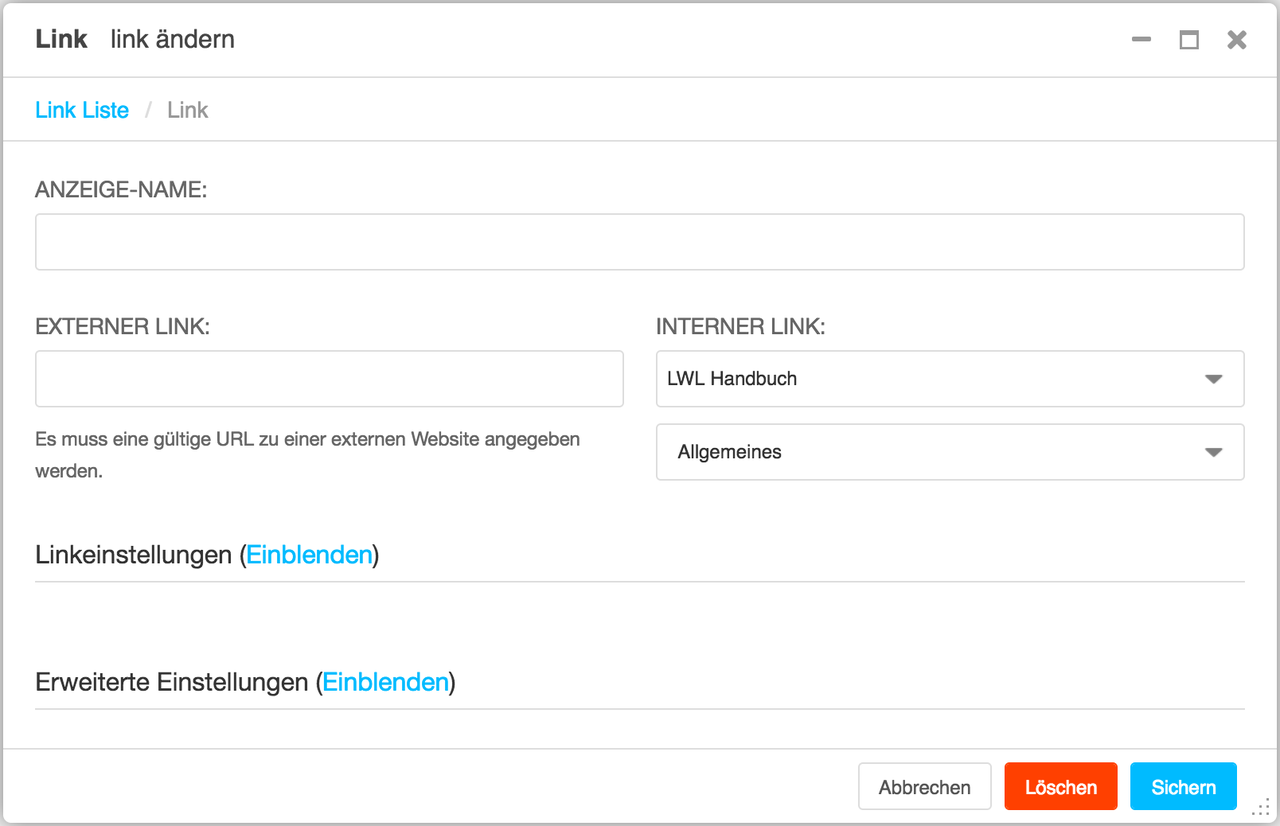
Der Name, der als Text dargestellt werden soll. Sie können auch ein weiteres Plugin hinzufügen, um z.B. auf ein Bild oder eine Datei zu verlinken.
Das gewählte Plugin kann mit einem externen Link versehen werden, den Sie in dieses Feld eintragen. Achten Sie bei externen Links darauf, dass Sie den kompletten Link – beginnend mit http:// – angeben.
Das gewählte Plugin kann mit einem Link im System versehen werden, den Sie in dieses Feld eintragen.
E-Mail-Adresse
Geben Sie anstelle eines Links eine E-Mail-Adresse ein. Bitte geben Sie die volle E-Mail an wie z.B. kontakt@lwl.org und nicht kontakt(at)lwl.org.
Telefon
Geben Sie eine Telefonnummer ohne Sonder- oder Leerzeichen an.
Anker
Ein Anker wird am Ende eines Links dargestellt. Sie können dann diesen entsprechend aufrufen wie z.B. www.lwl.org/#myAnker
Ziel
Geben Sie an, ob der Link im gleichen oder einem neuen Fenster geöffnet werden soll.
Template
Es kann ein spezifisches Template ausgewählt werden, welches das Aussehen des Links anpasst. Aktuell steht nur "Standard" zur Verfügung.
Attribute
Sie können zusätzliche Attribute definieren, welche im HTML dargestellt werden. Es muss immer ein Key/Value pair angegeben werden. z.B wenn Sie als Key "data-tracking" definieren und Value "12345" resultiert daraus data-tracking="12345" im HTML. Dieses Feld hilft, spezielle Attribute hinzuzufügen.
Dies ist ein Link