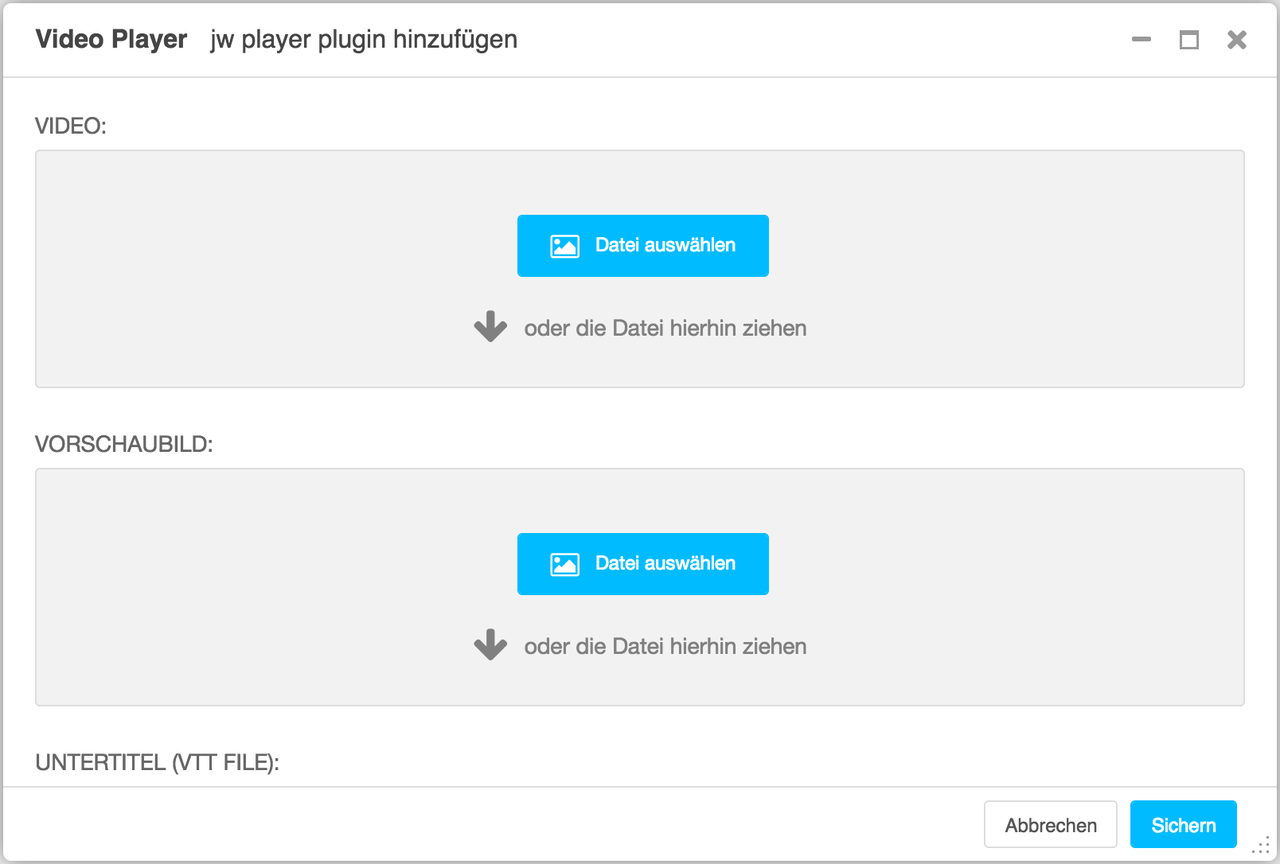
Im Folgenden wird erläutert, welchen Zweck die Felder haben, die Sie in dieser Ansicht sehen können, und wie diese auszufüllen sind.
Muss-Felder sind fett gekennzeichnet, alle anderen Felder sind optional.
Die Video-Datei, die mit dem Player abgespielt werden soll, muss auf einem FTP-Server des LWL liegen. Sie wird per URL eingetragen. Als Dateiformat sind nur mp4 und m4v möglich.
Wenn der Player ein Startbild anzeigen soll, kann ein entsprechendes Bild direkt vom lokalen Computer/Mac hochgeladen werden. Die Bildgröße sollte der gewünschten Breite/Höhe des Videos entsprechen.
Geben Sie eine Untertiteldatei im VTT-Format an.
Für die Anzeige des Videos im Player können verschiedene Formate eingegeben werden. Beachten Sie hierbei, dass Breite und Höhe dem Seitenverhältnis der Video-Datei entsprechen müssen. Das Format des Videomaterials selbst kann größer sein als die hier eingegebene Breite und Höhe, aber nicht kleiner, weil es dann zu einem sichtbaren Qualitätsverlust beim Abspielen kommt (das Video wird dann nur "großgezogen" und sieht dadurch stark verpixelt aus).
Der Titel wird über dem Video dargestellt.
Der Untertitel wird zwischen dem Titel und dem Video dargestellt.
Beispiel
Titel für das Video
Untertitel für das Video
Etiam iaculis nunc ac metus. Donec orci lectus, aliquam ut, faucibus non, euismod id, nulla. In ut quam vitae odio lacinia tincidunt. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent ac massa at ligula laoreet iaculis.