Im Folgenden wird erläutert, welchen Zweck die Felder haben, die Sie in dieser Ansicht sehen können, und wie diese auszufüllen sind.
Muss-Felder sind fett gekennzeichnet, alle anderen Felder sind optional.
Dieses Plugin hat keine Einstellungen und dient als "Wrapper" für weitere Plugins. Bitte klicken Sie auf das "+" Zeichen, um weitere Plugins hinzuzufügen.
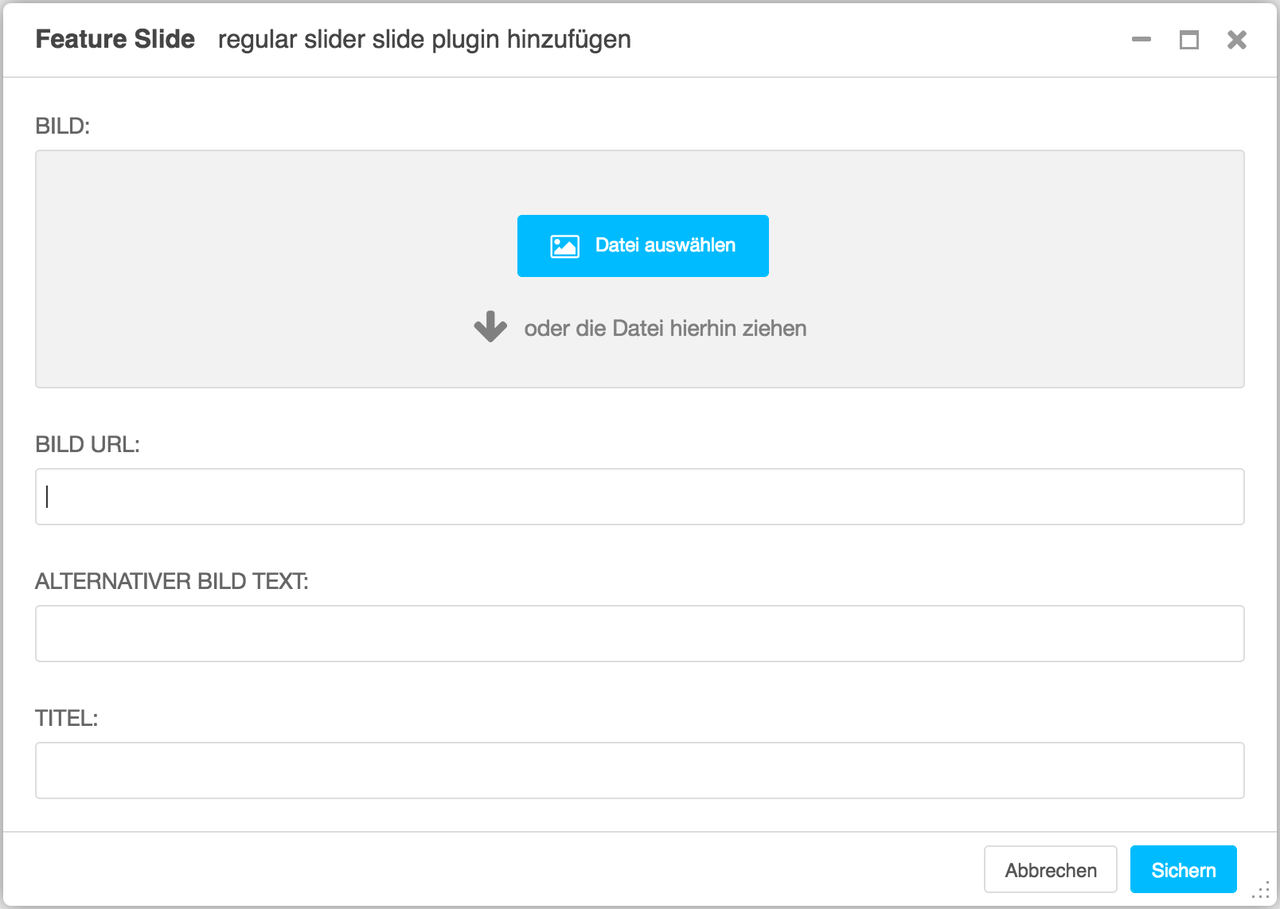
Die Bilddatei kann direkt vom lokalen Computer/Mac in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Wurde das gewünschte Bild auf einem FTP-Server abgelegt, können Sie die Datei per Bild-URL eintragen.
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Hinweis:
Auf die Bezeichnung "Bild" sollte im Alternativtext unbedingt verzichtet werden. Der Grund hierfür ist, dass Vorlese-Programme, die von sehbehinderten Menschen genutzt werden (so genannte "Screenreader"), Bilder ganz von selbst als solche erkennen. Eine zusätzliche Objektbeschreibung wäre hier also nur irreführend.
- Falsch: "Bild des LWL-Direktors vor dem Landeshaus"
- Richtig: "Der LWL-Direktor vor dem Landeshaus"
Der Titel wird über dem Bild dargestellt.
Der Text, der als Link dargestellt werden soll.
Das gewählte Plugin kann mit einem Link im System oder extern versehen werden, den Sie in dieses Feld eintragen. Achten Sie bei externen Links darauf, dass Sie den kompletten Link – beginnend mit http:// – angeben.