Tipp: Umgang mit Plugins auf langen Seiten
Beim Hinzufügen von neuen Plugins landen diese standardmäßig am Ende des Contentbereiches. Möchte man mehrere neue Plugins an einer anderen Stelle auf der Seite einfügen, so muss man die Plugins jeweils einzeln verschieben. Bei einer langen Seite kann dies viel lästiges Scrollen mit gedrückter Maustaste bedeuten.
Beispiel: Auf der sehr langen Seite Rundschreiben des LWL-Landesjugendamtes müssen die aktuellsten Dokumente samt Anlagen immer am Beginn der Seite hinzugefügt werden.
Hier kann das Plugin "Inline Comment" weiterhelfen, in das man Plugins hereinschieben kann. Eigentlich dient es dazu, Inhalte unsichtbar zu machen (s. Artikel zum Thema). Man kann es aber auch einfach wie einen Behälter benutzen, in dem man neue Plugins erstellen und sie dann daraus herausziehen kann.
- Inline Comment-Plugin-hinzufügen
- an die gewünschte Stelle schieben, wo die neuen Plugins eingefügt werden sollen
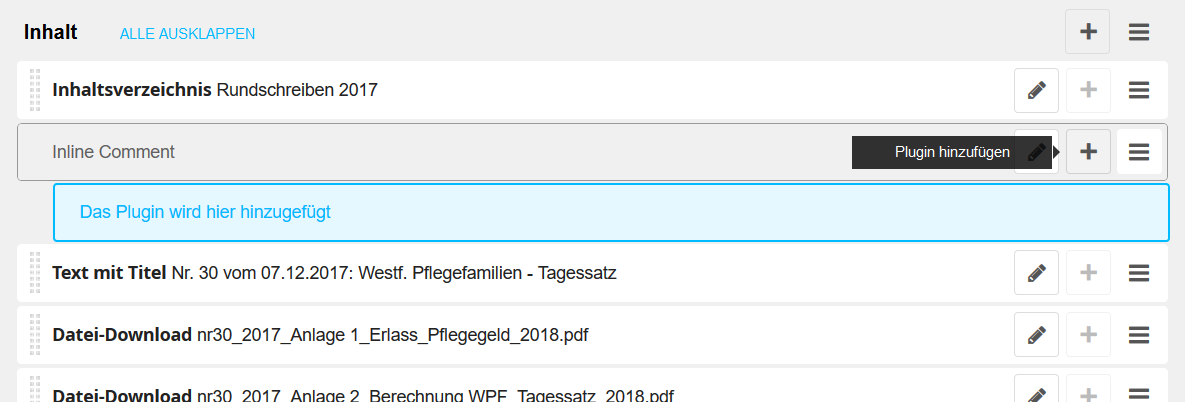
- innerhalb des Inline-Comment Plugins neue Plugins hinzufügen (siehe Screenshot)
- die neuen Plugins aus dem Inline-Comment-Plugin herausziehen (= kurzer Mausweg, kein Scrollen)
Noch einmal zurück zum Beispiel: auf der Seite Rundschreiben bleibt das geleerte Inline Comment-Plugin immer oben stehen, denn es ist ja nicht sichtbar und das nächste Rundschreiben kommt bestimmt.
Tipp 2:
Diese Methode mit dem Behälter "Inline Comment" kann man natürlich auch für bereits bestehende Plugins nutzen, z.B. wenn man zusammenhängende Inhalte einer langen Seite von der Reihenfolge umstellen möchte.
Tipp 3:
Auch zum Löschen mehrerer Plugins geeignet:
Alle zu löschende Plugins in das "Inline Comment" Plugin ziehen und dieses dann löschen.